Table of Contents
변수
연산과 저장
- 사람은 계산과 기억을 모두 두뇌에서 하지만, 컴퓨터는 연산과 기억을 수행하는 부품이 나눠져 있다
- 컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다
- 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다
- 메모리 셀 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 메모리 셀의 크기(1바이트) 단위로 데이터를 저장하거나 읽어들인다
- 각 셀은 고유의 메모리 주소를 갖는다. 메모리 주소는 메모리 공간의 위치를 나타내며, 0부터 시작해 메모리 크기만큼 정수로 표현된다
-
메모리에 저장되는 모든 값은 이진수로 저장된다
- 프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 사용한다
- 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다
- 간단히 말하자면 변수는 값의 위치(메모리 주소)를 가리키는 상징적인 이름이다
- (직접 메모리 주소를 쓰지 않는 이유는, 컴퓨터는 그 때 그때 상황에 맞게 유동적으로 메모리를 사용하기 때문에, 사용자가 직접 제어하면 위험)
식별자

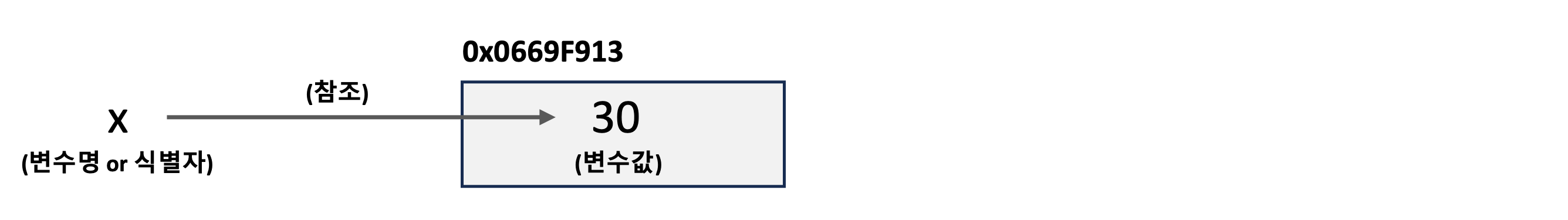
- 식별자는 값이 저장되어 있는 메모리 주소를 기억(저장)해야 한다. (식별자
x는 값30이 저장되어 있는0x066F913을 기억해야 한다) - 식별자는 값이 저장되어 있는 메모리 주소와 매핑관계를 맺으며, 이 매핑 정보도 메모리에 저장되어야 한다
- 이처럼 식별자는 값이 아니라 메모리 주소를 기억하고 있다
- 식별자로 매핑 관계에 있는 메모리 주소를 읽어온 후, 해당 메모리 주소를 가지는 메모리에 접근해 값을 참조한다
- 식별자라는 용어는 변수 이름에만 국한해서 사용되지 않는다. 예를 들어 변수, 함수, 클래스 등의 이름은 모두 식별자다
- 식별자는 네이밍 규칙을 준수해야 하며, 선언에 의해 자바스크립트 엔진에 식별자의 존재를 알린다
변수 선언
- 변수 선언이란, 값을 저장하기 위한 메모리 공간을 확보하고, 변수명과 메모리 주소를 바인딩하는 것
- 변수를 선언할 때는
var,let,const키워드를 사용한다 - 변수를 선언한 직후에는 확보된 메모리 공간에
undefined라는 값이 암묵적으로 할당되어 초기화 된다 - (이렇게 초기화를 하는 이유는 혹시라도 이전에 다른 애플리케이션이 사용했던 값이 남아 있을 수 있는 문제를 해결하려고)
변수명은 어디에 등록 되는가
- 변수명을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다
- 실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고,
- 코드의 실행 결과를 실제로 관리하는 영역이다
- 변수명과 변수 값은 실행 컨텍스트 내에 키-값 형태의 객체로 등록되어 관리된다
변수 선언은 언제 실행되는가
- 변수 선언은 소스코드가 한 줄씩 실행되는 시점, 즉 런타임이 아니라 소스 코드의 평가 과정 단계에서 먼저 실행된다
- (변수 뿐만 아니라,
var,let,const,function,class키워드를 사용해서 선언하는 모든 식별자) - 이렇게 선언문이 마치 코드의 맨 위에 있는 것과 같은 자바스크립트의 특징을 호이스팅이라 한다
변수 값의 할당
- 변수에 값이 실제로 할당되는 코드는 런타임에 실행된다
- 설령
var score = 80;이라고 선언과 동시에 할당하더라도, 따로 분리되어 각각 평가 시점와 런타임에 실행된다 - 심지어 선언된 시점의 초기화된
undefined의 메모리 주소와, 할당된 값의 메모리 주소는 다르다 -
(근데 이러면 선언 시점에 메모리 공간을 확보하는게 무슨 의미지? 어차피 다른 빈 메모리 공간 또 찾아서 거기에 실제 값을 저장하는데)
- 재할당은 현재 변수명이 가리키는 변수값을 버리고, 새로운 값을 가리키도록 하는것이다
- (기존의 변수값은 더이상 참조되지 않아, 가비지 컬렉터에 의해 메모리에서 자동 해제된다)
- 변수 선언 키워드중에
var과let은 재할당이 되고,const는 재할당이 안된다 - (그러면
const score = 80;은 어떻게undefined로 초기화 되고,80이라는 값으로 재할당 되는거지)



































![[Javascript]: 변수](/images/js_logo.png)
