Table of Contents
프론트엔드 영역의 등장
HTML
- HyperText Markup Language
- 텍스트를
h1,div와 같은 태그로 구조화 하였다 - 텍스트로 된 문서에 링크를 입혀 웹 공간에서 문서간 이동을 가능하게 했다
자바스크립트
- 웹 브라우저에 동적인 요소를 구현하기 위해 프로그래밍 언어를 개발했다
CSS
- 텍스트의 서식을 따로 분리하기 위해 만들어졌다
Ajax
- Ajax의 등장으로 브라우저는 필요한 부분의 데이터만 비동기적으로 받아와 변경된 부분만 재렌더링할 수 있게 되었다
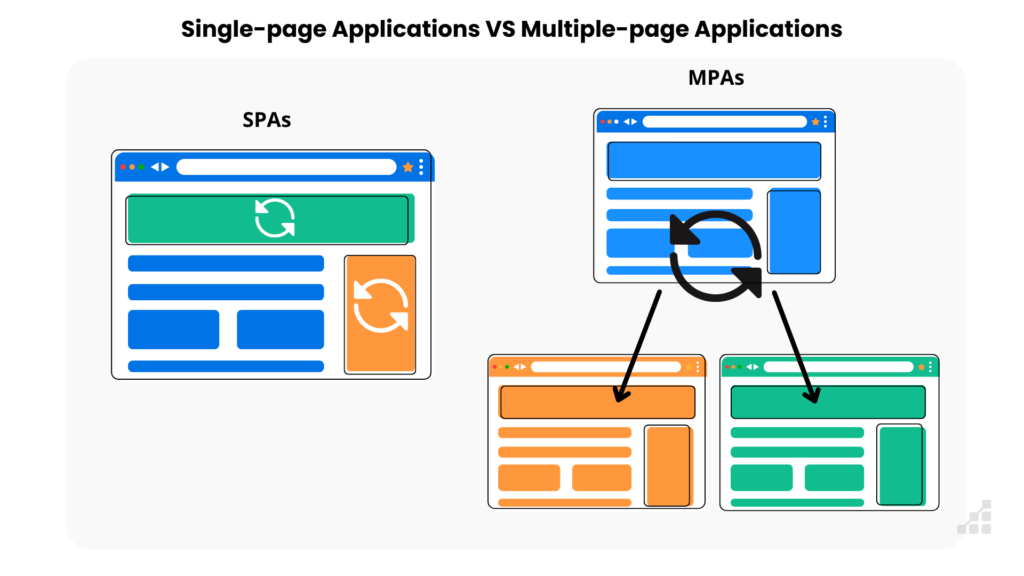
SPA
- Single Page Application
- 하나의 HTML 파일(index.html)만 이용해 서비스를 제공하는 어플리케이션을 말한다
- 하나의 HTML 파일에 변경되는 요소만 재렌더링 하는 방식으로 훨씬 부드러운 사용자 경험을 제공한다
- 프론트엔드의 랜더링 방식을 페이지 단위의 렌더링에서 컴포넌트 단위의 렌더링으로 변화시켰다
- Ajax가 SPA를 촉발시켰으며, SPA의 등장으로 서버는 이제 더이상 전체 HTML 파일을 제공할 필요 없이, 필요한 데이터만 JSON 형식으로 보내면 되게 되었다
- 이로 인해 서버사이드 진영에서는 자연스럽게 화면을 담당하는 코드와 데이터를 담당하는 코드를 분리하는 MVC 패턴 형태로 코드를 작성하게 되었다
- 그리고 웹 애플리케이션의 규모가 점점 커지게 되면서, 프론트엔드라는 영역이 따로 분리되어 생겨났다
- 장점
- 페이지 이동에 있어 유저에게 더 높은 UX 를 제공한다
- JSON API 를 통해 느슨한 결합 형태로 설계할 수 있다
- 필요한 데이터만 요청하면 되므로 서버의 부하가 감소한다
- 단점
- 유저가 처음 접속시 이후 요소를 만드는데 필요한 모든 자바스크립트 코드를 불러오기 때문에 오래 걸린다
- HTML 파일이 데이터로 모두 채워져 있지 않기 때문에 SEO의 성능이 낮다
- 이후에 알아볼 리액트 또한 SPA 기반 프레임워크인데, 이러한 단점을 서버사이드 렌더링(SSR)으로 보완했다
리액트의 등장
- UI 만을 담당하는 프론트엔드라는 영역이 따로 분리된 데에는 그만큼 프론트엔드 영역의 규모와 복잡성이 커졌기 때문이다
- 페이스북은 프론트엔드 영역에 프레임워크의 필요성을 느끼고 개발 끝에 2013년 리액트를 세상에 공개했다
- 리액트는 SPA 방식의 프론트엔드 라이브러리이다
- 리액트는 모던 프론트엔드 철학이 잘 반영되어있고 이에 필요한 기능들을 제공한다
- (리액트에 관한 더 자세한 내용은 이 후 포스트들을 참고한다)
- 리액트는 UI에 꼭 필요한 기능들만 가지고 있고, 라우팅, 테스트, 빌드와 같은 부가 요소는 서드파티를 임포트하는 방식으로 사용하도록 설계되었다.
- 또한 파일 구조, 코드 등을 프레임워크 처럼 강제하지 않는다. 이러한 이유로 리액트를 프레임워크가 아닌 라이브러리라고 한다
모던 프론트엔드
- 모던 프론트엔드는 인터랙티브하고 사용자 친화적, 미학적인 웹 인터페이스를 만드는데 사용되는 프론트엔드 기술의 현재 경향을 말한다
- 모던 프론트엔드의 특징은 다음과 같다
- 리액트에서 제공: Virtual DOM, 선언형 UI, 컴포넌트 기반
- next.js에서 제공: 전략적인 렌더링
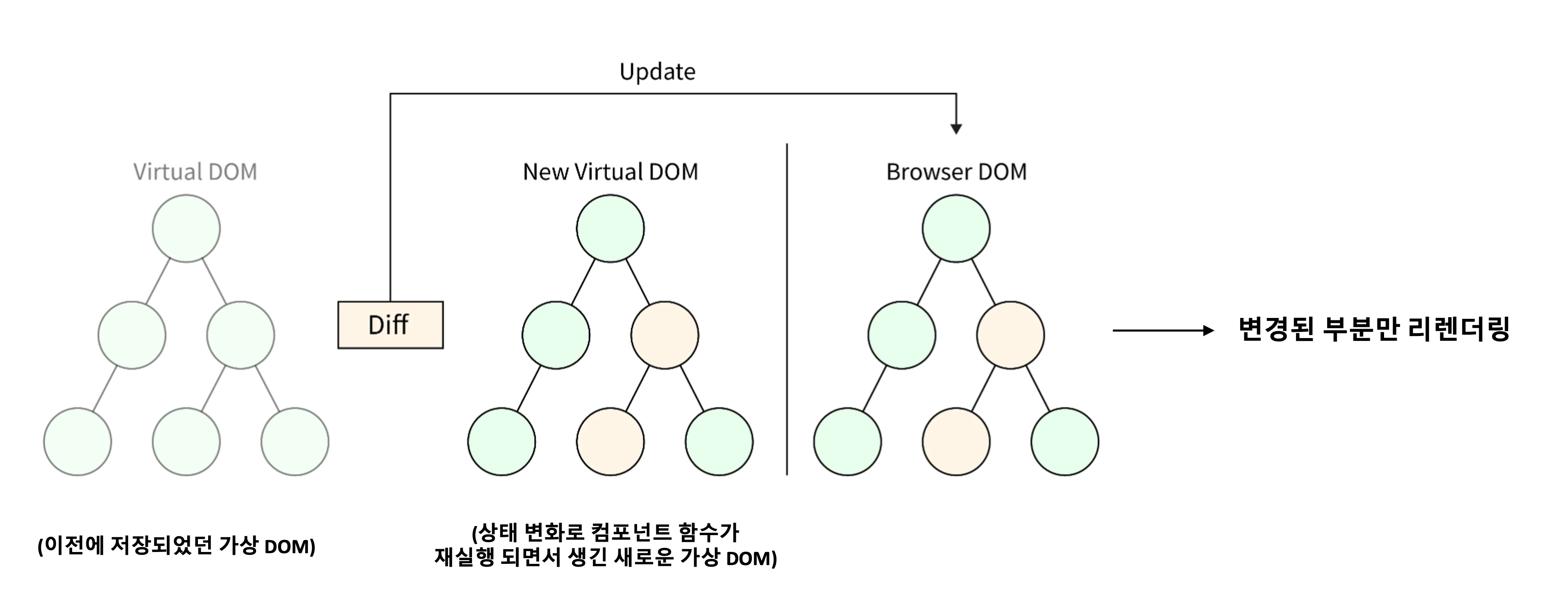
Virtual DOM
- 메모리에 가상의 DOM을 구현해놓고, 변경이 발생했을 때 변경된 부분을 실제 DOM에 반영한다
- 가상 DOM에서의 변화는 렌더링을 유발하지 않아 연산 비용이 낮고, 다수의 변경을 그룹화하여 한 번에 처리할 수도 있어 효율적이다
- 또한 리액트에서는 개발자가 직접하기 부담스러운 명령적인 DOM 조작, 관리를 프레임워크에 위임한다
- Virtual DOM은 렌더링 성능을 개선해준다

선언형 UI
- 직접 UI가 어떻게 변경되어야 하는지에 관해 명령형으로 코드를 작성하지 않고, 원하는 UI의 상태에 관해 선언적으로 코드를 작성한다
- 프레임워크가 선언된 UI 상태와 일치하도록 알아서 렌더링한다
- 선언형 UI는 코드의 유지보수성을 높여준다
컴포넌트 기반
- SPA의 등장으로, 렌더링 단위가 페이지 단위에서 컴포넌트 단위로 변화함에 따라 컴포넌트 기반으로 UI를 개발하는게 선호되었다
- 컴포넌트 기반 개발은 코드의 재사용성이 더 높인다
전략적인 렌더링
- 렌더링은 크게 서버 사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR)으로 나뉜다
- SSR
- 서버에서 완성된 HTML을 클라이언트에게 서빙하는 방식
- 사용자가 요청한 페이지에서 필요한 모든 데이터를, 서버에서 HTML 파일에 담아 완성된 HTML 파일을 반환한다
- 초기 랜딩 페이지, 레이아웃, 정적 페이지와 같이 변경이 자주 일어나지 않는 경우에 적합하다
- CSR
- 클라이언트에서 자바스크립트 코드를 실행해 동적으로 HTML 파일을 생성하는 방식
- 사용자가 요청한 데이터만 서버에서 받아온 후, 변경된 컴포넌트만 클라이언트에서 재렌더링 한다
- 인터랙티브하며 데이터 변경이 자주 발생하는 경우에 적합하다
- next.js 프레임워크는 상황에 적합한 렌더링 방식을 취하는 전략적인 렌더링 기능을 제공한다
- 전략적인 렌더링은 두 렌더링 방식의 장점을 모두 이용하도록 해준다
- SSR
- 장점
- 초기 사이트 접속시 로딩 시간이 짧다
- HTML 파일에 모든 데이터가 담겨있기 때문에 SEO 성능이 좋다
- 단점
- 사용자가 페이지 이동시마다 전체 렌더링이 일어나기 때문에 낮은 사용자 경험을 제공하며, 서버에 부하가 높아진다
- 장점
- CSR
- 장점
- 전체 렌더링이 아닌 일부만 렌더링 되기 때문에 높은 사용자 경험을 제공하며, 서버 부하를 낮춘다
- 단점
- 사용자가 처음 사이트 접속시 필요한 모든 자바스크립트 코드를 로드하고, 랜딩 페이지에 해당하는 자바스크립트 코드를 실행해 렌더링해야 하기 때문에, 처음 접속시 페이지 로딩이 느리다
- 데이터가 포함된 HTML 파일이 클라이언트에 의해 완성되기 때문에, SEO 성능이 낮아진다
- 장점



































![[React]: 프론트엔드 개발 흐름의 변화](/images/react_logo.png)