Table of Contents
JSX
- JavaScript XML
- 자바스크립트 코드 안에 HTML 코드를 작성하기 위해 만든 문법이다
- 리액트에서 컴포넌트를 만들기 위해 사용하는 문법이다
function App() {
return (
<div>
<h1>Hello React!</h1>
</div>
)
}
예전에는 HTML, CSS, JS를 모두 분리해서 작성했다. 하지만 컴포넌트를 지향하는 모던 프론트엔드에 오면서 JS 컴포넌트 파일 하나에 HTML, CSS를 같이 관리하는 방법이 선호되게 되었다. JSX는 HTML 코드를 JS 코드 안에서 작성하도록 해준다
JSX 문법
하나의 부모 요소로 감싸야 한다
- 컴포넌트는 DOM 트리의 일부가 되는데, 컴포넌트에 포함되는 모든 노드가 트리의 상위 노드에 속하기 위해서는 하나의 부모 요소로 감싸져야 한다
- 보통
<div></div>로 감싸거나<></>로 감싼다
인라인 표기법이 HTML과 살짝 다르다
- 원래 HTML의 태그에서 클래스를 설정할 때
class='item'이렇게 표기하지만 JSX 에서는className='item'이런식으로 표기한다 - JSX는 자바스크립트의 확장된 문법이고,
class는 자바스크립트에서 예약어이기 때문에className을 사용하는 것이다
반복문을 쓸 수 없다
- JSX 안에서는 반복문을 쓸 수가 없다
- 그래서 고차함수
map()을 쓰거나, 배열을 리턴하는 함수를 호출한다
조건문을 쓸 수 없다
- JSX 안에서는 조건문을 쓸 수 없다
- 그래서 삼항연산자를 이용한다
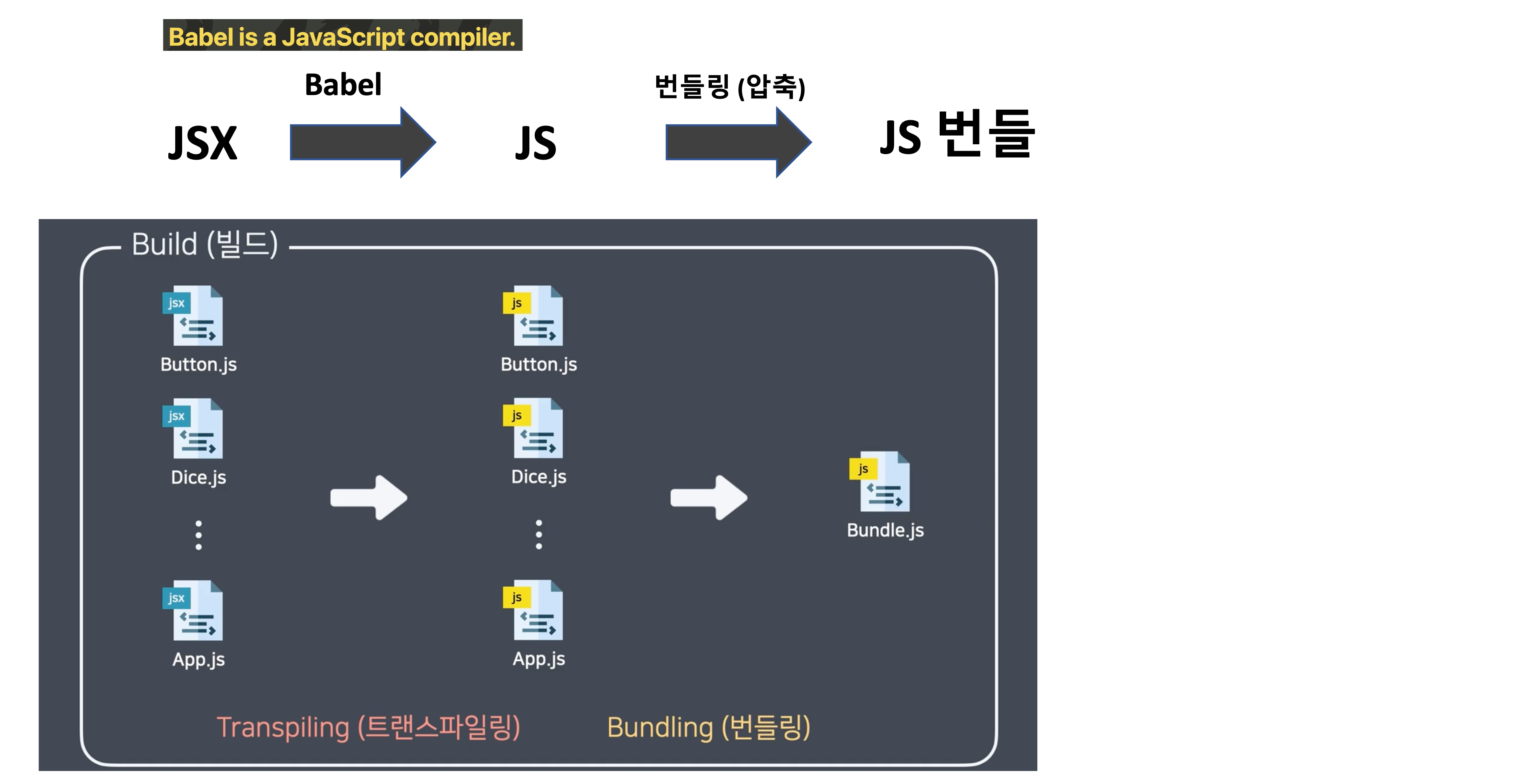
트랜스파일링
- 브라우저는 JSX를 이해하지 못하기 때문에 바벨(Babel)과 같은 컴파일러로 JS 코드로 트랜스파일링 해야 한다




































![[React]: 컴포넌트 (with JSX)](/images/react_logo.png)
